Habit-Hero
A Meal Recipe Platform
Overview
⚠️ Problem:
Improve MPV to increase new user aquisition & existing users retention
💡 Solution:
Added a feature - recipe platform for healthy recipes ideas and nutrition tracking
Scroll down to understand my thinking process 😊
Background
I was tasked to review an existing MVP for HabitHero and to improve the features of the app.
Company goal:
Increasing new user aquisition
Increasing users retention
To understood what our users wanted and to better the design of the product to tackle their pain-points. I started my journey by doing user researches to find out what the problems were.
I applied the double diamond thinking process in this project because this will ensure me to gain a thorough understanding of the problems by conducting extensive research and exploration without rushing to a solution.
The key advantage of this method is to ensure user needs are prioritised and enabling me to create a user-centric solution.
Understanding our users
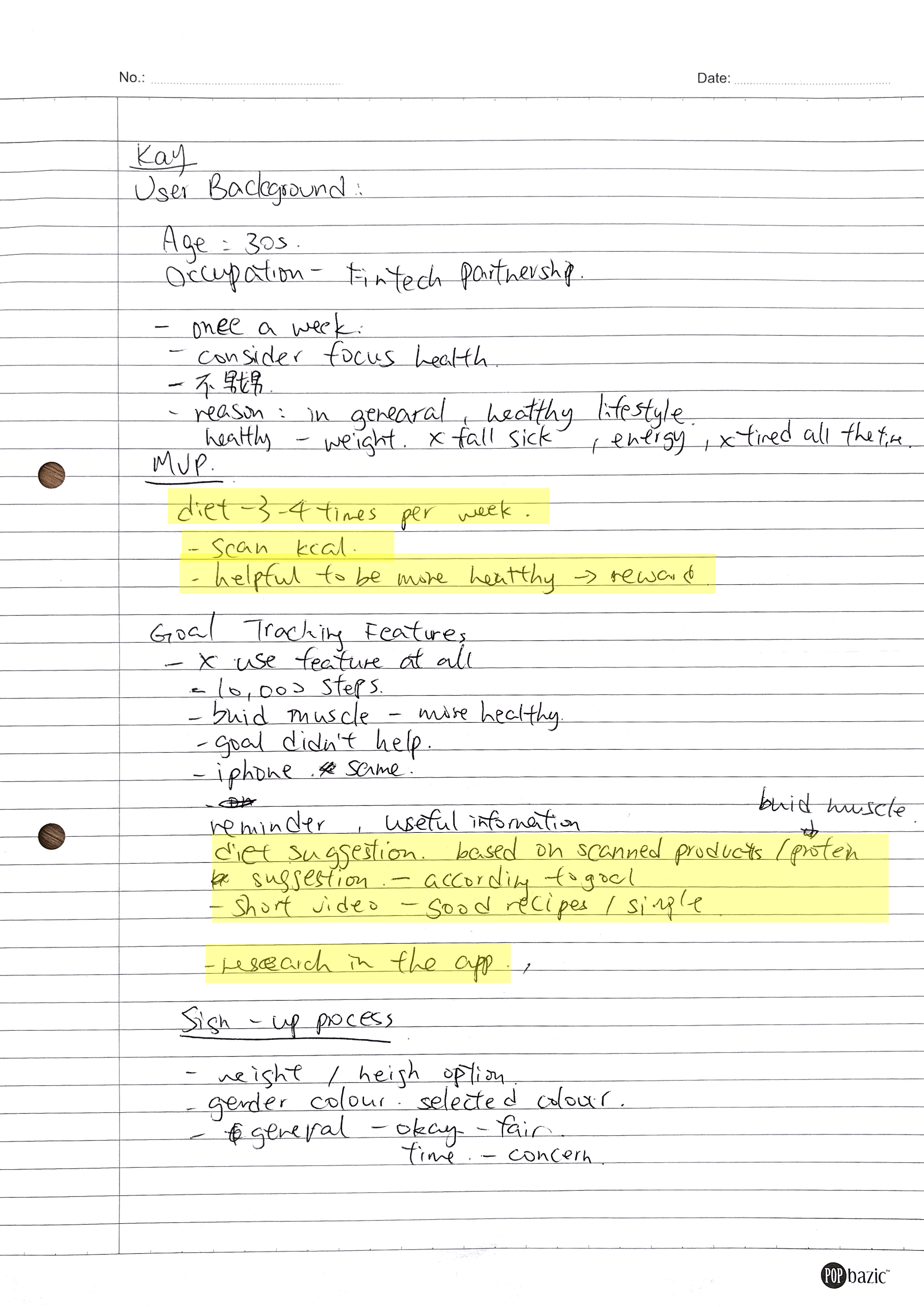
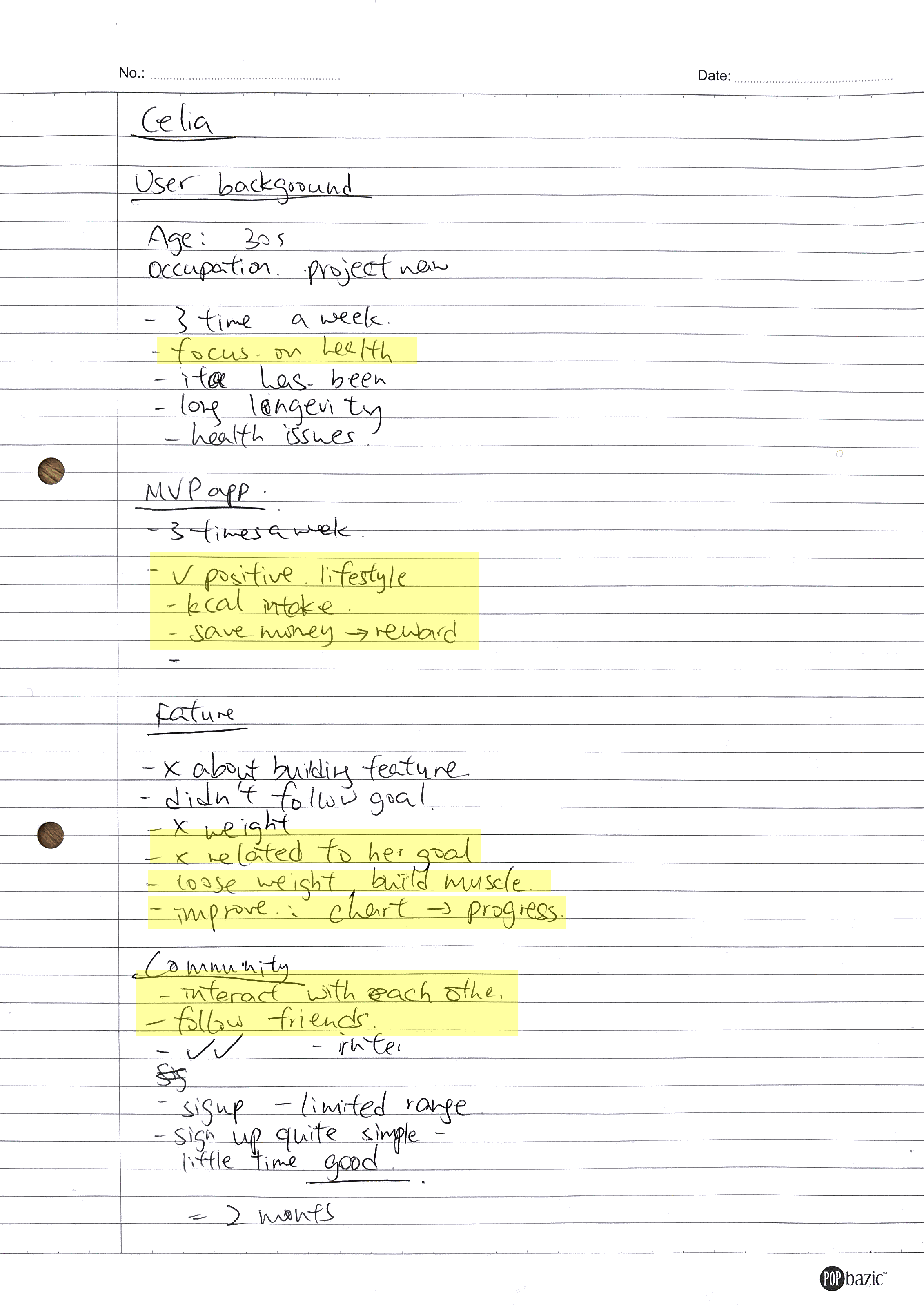
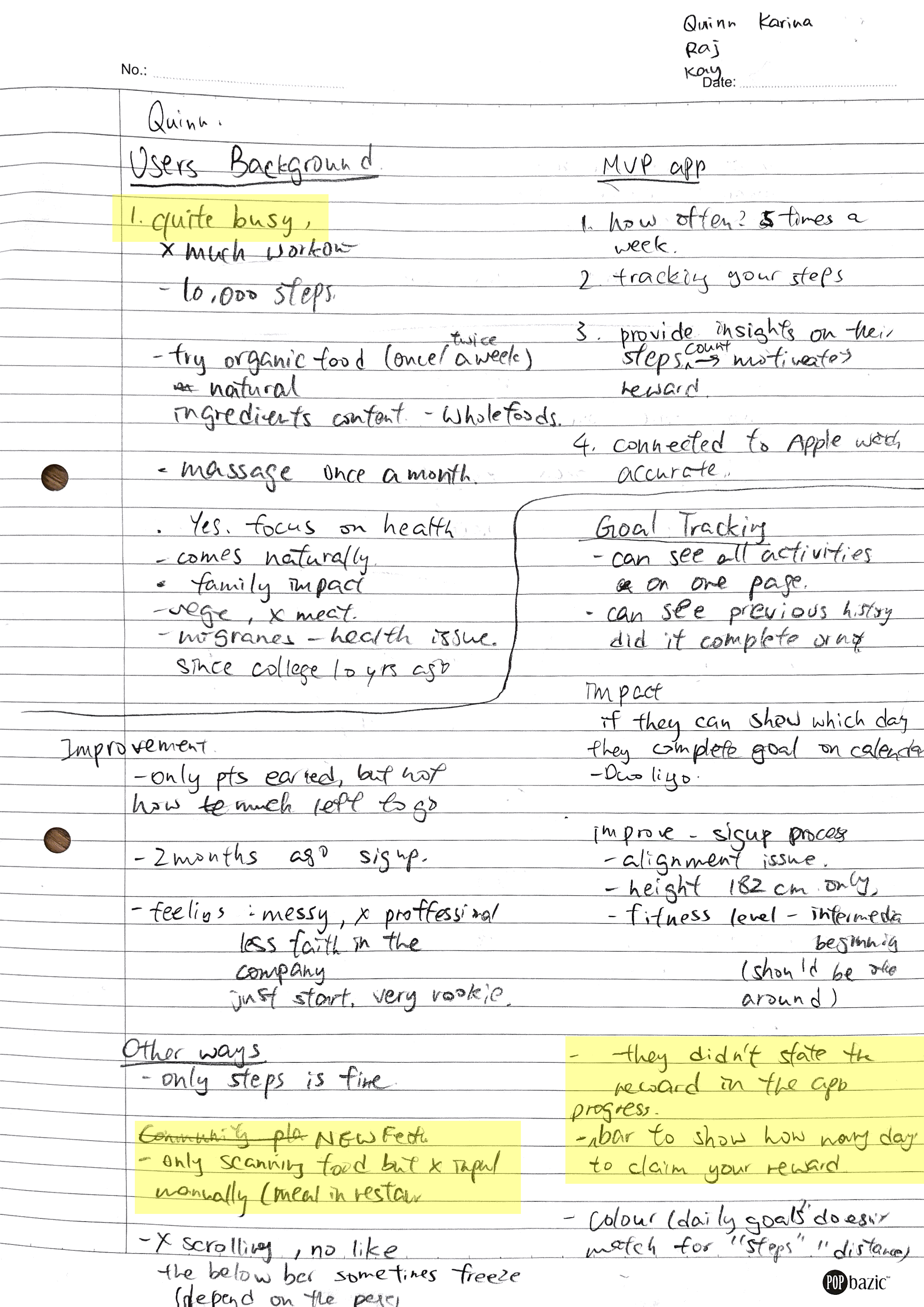
I conducted the 3 user interviews to gain better insights from them. By having conversations with users allowed me to ask follow-up questions on their answer to gain deeper understanding on their thoughts.
User Persona & Journey Map
After user interviews, I had to organise the insights I gained from users. To think from users’ shoes and to ensure a hoslitic understanding of them, I developed a user persona and user journey map as below to highlight their pain-points.
These served as a reference point to evaluate design decisions later on.
Solutions Brainstorming
Next step, I developed a few HMW questions to facilitate the ideation process:
How might we relate the app features better to users’ health goals?
How might we improve users' experience and hence strengthen their motivation for users to build a healthy lifestyle?
How might we build a feature that is both beneficial for users today and scalable for future growth?
After ideation, I have decided to add a feature of a recipe platform.
Why ?
I debated between two potential solutions:
Building a goal-tracking system with a workout planner integrated with users' calendars
Problem to solve - Users had no time to work out.Creating a recipe platform for meal ideas with a nutrition tracker
Problem to solve - Users struggled to find meal ideas and wanted a quick, easy way to track their nutrition intake.
I ultimately chose the latter, as I identified that the main priority for my persona’s wellness goal is their diet. They expressed difficulties in coming up with meal ideas and lacked time to research options. More importantly, they wanted to track their nutrition intake but found the existing tools too time-consuming and troublesome.
Additionally, by allowing users to leave reviews on recipes, I envision this feature fostering a sense of community within the app. In the long term, this communal aspect aligns with my persona's motivation, as they are inspired by their peers.
Rather than refining an existing feature, I decided to develop a new meal ideas platform, as I believe could better addresses the core needs of the users.
Reflection:
I would like to highlight, in reflection of a reality case, I do think focusing on refining the existing feature for a product (especially when it was on very early stage of product cycle) is very important. Of course, this depends heavily on the business objective and company resources.
User Journey
I developed a Low-Fi wireframe after the user journey, ready to test out my design by conducting usability test.
Usability Test
After finishing my mid-fidelity wireframe, I conducted 3 usability tests to evaluate whether users could understand the proposed user flow and ensure the feature was intuitive and user-friendly.
Users were asked to perform the below task:
Recipe selection and diet tracking:
Choose a recipe that you'd be interested to cook
Go in and review recipe, proceed to record the nutritional intake to your diet tracker
You do not need to leave a review and rating
2. Explore other users’ review:
Navigate to the section where users share their comments on a recipe.
Explore more recipes option that other users have reviewed previously
Reflection:
If I were to redo it, I would include more questions focused on users' observations while navigating the platform to gain deeper insights into their experiences.
For example:
”Do you realise the token on your account?”This would ensure the questions to be more comprehensive and help verify whether users are effectively receiving and understanding key information presented on the platform.
After usability test, I made adjustments based on the insights gathered. I then finalised the project with a high-fidelity wireframe with designer handover notes, so the app is now ready to move to the development stage!
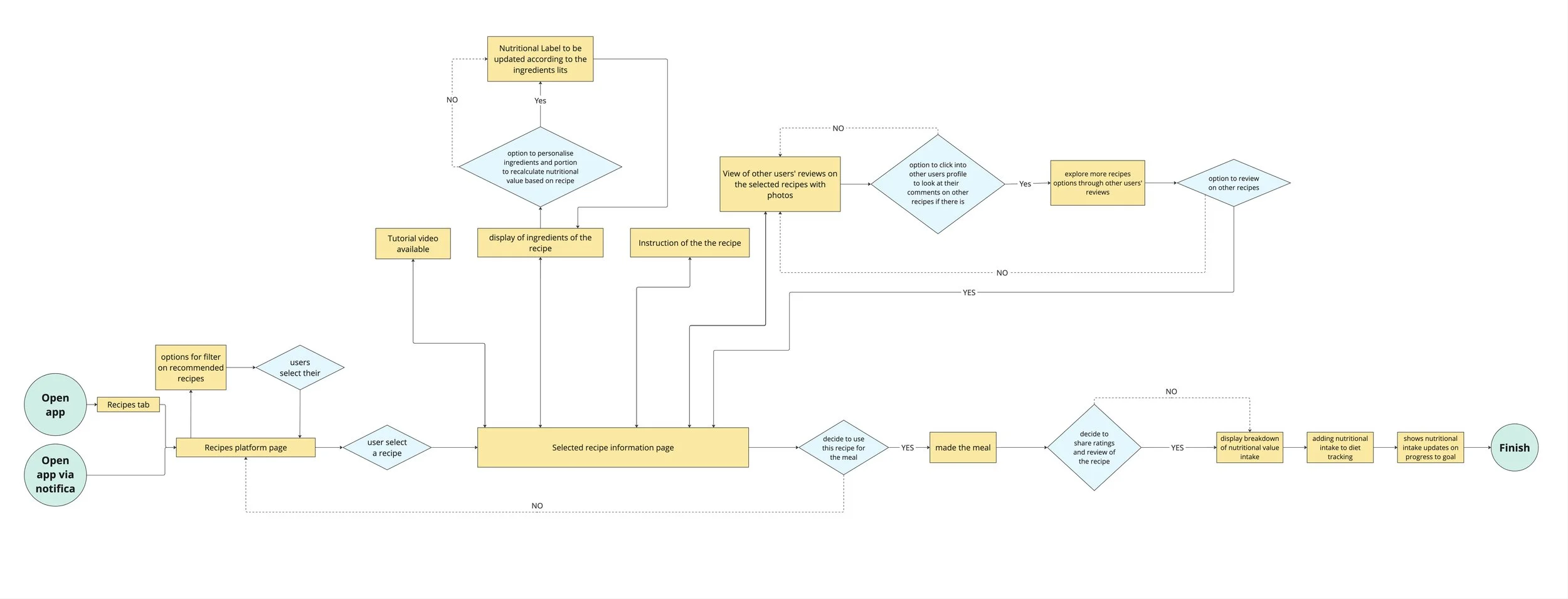
User Flow
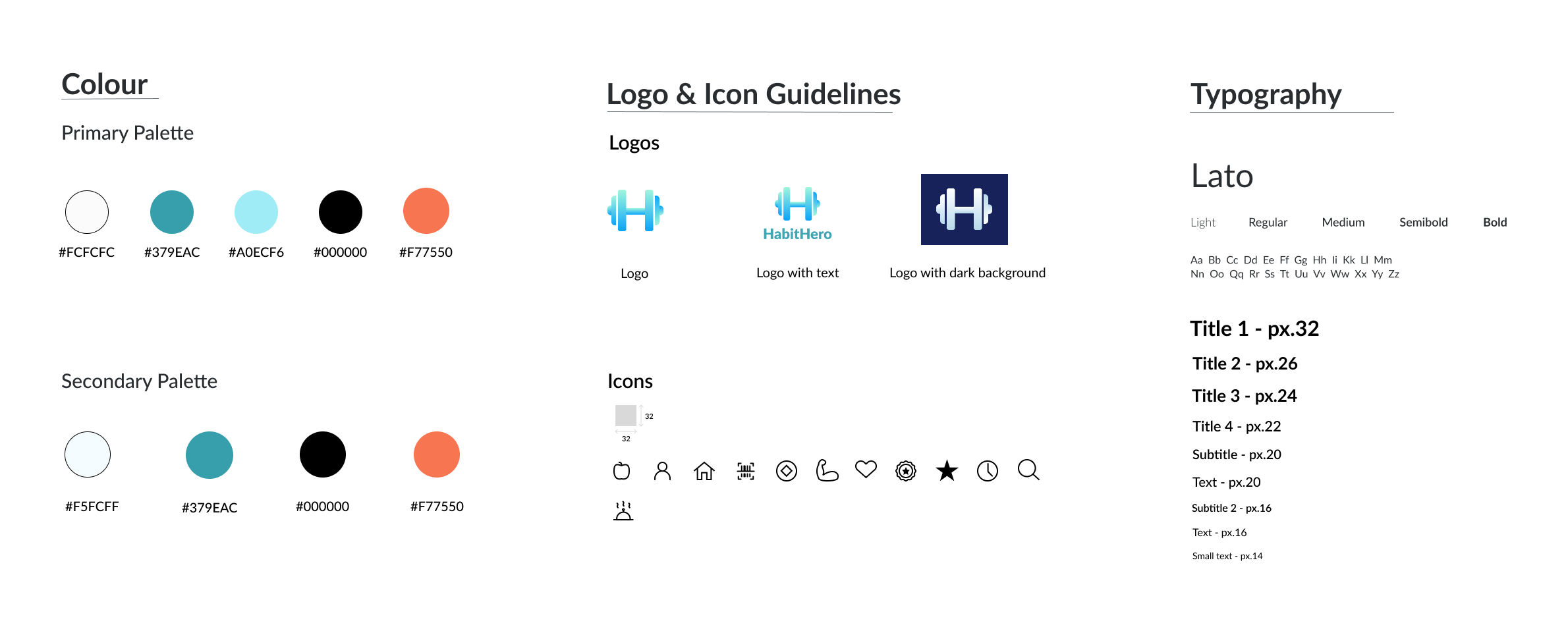
Style Guide
📔 Reflection
As my first UX project, I am satisfied with the product I designed. It is a very interesting and intriguing learning process with the double-diamond method and Figma. I particularly enjoy the part of getting myself familiar with Figma, learning creating components, auto-layouts, the process is rewarding. I also enjoyed thoroughly the research process, started with user-interviews, tried to understand what users’ pain-points are to presenting my solutions to them to gain feedback.
Of course, there is still a lot of room to improve, which I tried to present in parts on the above, but it was definitely a good start of my UX journey!